Editing Former Western Standard Web Pages
- Introduction
- Three Standards of Web Design
- The Western Standard
- Support
- Style Sheets, Classes & IDs
- Applying Style
- Where to use Style Rules
- Deprecated Tags
- Tips and Tidbits
1. Introduction
This Help Note serves as a guide for those editing Western Standard web pages in the Faculty of Social Science. While of particular use to those who prefer to use Microsoft Expression Web, those who use other web editors, such as Dreamweaver, should find this note helpful.
Some of the sections will change as new styles are developed and suggestions are made by the web authors. As such it is expected this Help Note will change with time.
Please consider migrating your site to the newest Western templates available through the Cascade Content Management system as those templates are fully AODA compliant.
2. Three Standards of Web Design
The 3 standards of web design for the Western Standard are:
- Good markup. In accordance with W3C (World Wide Web Consortium) standards, Western Standard pages are written with XHTML and use CSS (Cascading Style Sheets) to separate design from content. Advantages include:
- structurally consistent pages—your audience will know what they are reading about (context) and where to look (navigation)
- easy to change appearance of a particular design element across all pages
- Accessibility. Web pages are designed to be as accessible as possible for all web enabled devices. Guidelines include the Web Content Accessibility Guidelines (level 3 accessibility), the Canadian Government's Common Look and Feel, and the U.S. Government's Section 508 Guidelines.
- Western’s standards for graphic design and branding. Use of the tower logo and the colour purple are part of the Western brand and need to be used consistently throughout web documents. See the Communications & Public Affairs guidelines for Web Design.
Resources
The following resources are highly recommended for those who wish to learn more about XHTML and CSS:
- Designing with Web Standards by Jeffery Zeldman
- Cascading Style Sheets: The Definitive Guide (2nd Ed.) by Eric Meyer
While most of your necessary graphics have been provided, it is good to be aware of the Graphic Standards Guidelines for graphics, fonts and guidelines on how these should be used.
3. The Western Standard (former)
The Western Standard is a term identifying the current Western web design; visually it has the Western brand; functionally it employs W3C standards.
Visual elements include:
- the colour purple
- Bembo font (for department/section title & university wordmark only)
- tower logo
Divisions
Each page has 3 major divisions:
- header - contains the department/section title and the university wordmark
- content - contains the material that is the focus of the web page
- footer - includes the department's address and e-mail address of the web support person/group on the left. On the right is the Social Science tower logo
The content is further divided into a double left column and a right column. The double left column contains the menu and optionally, a left column and a center column (the latter 2 are used to achieve a 3 column layout). The right column includes the coloured sidebar.
4. Support
Social Science Technology Services (SSTS) provides limited support to web developers and departments as follows:
- consultation to develop/modify the site's structure and navigation
- creation & maintenance of department style sheet (standard2.css)
Web Editors
While the Western Standard was designed to be used with the web editor Dreamweaver, it is totally compatible with Microsoft Expression Web. You are encouraged to use the new templates available through the Cascade content management system.
5. Style Sheets, Classes & IDs
Style Sheets
Style sheets control how a web page looks when viewed in various media (e.g., computer monitor, paper).
- standard1.css is the primary style sheet, which governs the look of the web site at a basic level.
- standard2.css is the department's personal style sheet, which customizes the look of the web site to fit the department's material. This style sheet takes priority over standard1.css.
- print.css controls printing, reformats elements to fit a printed page and omits printing of the navigation menu. Typically used with a department's home page & other pages where all content should be printed.
- print-norightcol.css is a variation of print.css and omits printing of the right column. Of the 2 print style sheets this one is used more often.
Classes & IDs
CSS classes and IDs are rules describing what an element of a page looks like. Elements may be new creations or modifications of HTML tags such as <h2> and <p>.
The difference between a class and an ID is that an ID is a unique identifier whereas a class may be applied to any number of elements. An example of an ID is the sidebar division used in most Western Standard pages. An example of a class is a level 2 heading.
Some rules are designed for block level elements (e.g., division, paragraph) whereas others are intended for elements within a block (inline).
6. Applying Style
Expression Web
When applying style, Expression Web distinguishes between HTML tags and created styles defined in style sheets.
Use the Style drop-down field in the Common toolbar to apply an HTML tag to a block element. For example, to turn a paragraph into a 2nd level heading click the Style drop-down field and select Heading 2 <h2>. To return a paragraph back to the normal state select Paragraph from this same field.
The Font and Font Size fields should not be used with Western Standard pages since these design elements are managed within the style sheets.
To bold or italicize a portion of text, select the text and click B or I in the Common toolbar. Expression Web will apply the <strong> or <em> tag respectively.
Applying a created style to a block level element or selected text is accomplished by clicking a style in the Apply Styles task pane. This task pane presents the various styles by the style sheet in which they have been defined. For example, the topic and caption styles have been defined in standard2.css. (See Where to use Style Rules below for an explanation of where to use these styles.)Other created styles are intended for a particular element and are only accessible from the Apply Styles task pane when that element is selected. These are termed contextual selectors. The image to the right is a block level element (not within a paragraph) and has the img.news2 style applied to it.
7. Where to use Style Rules
This section outlines where to use style rules.
Choose a rule that is structurally appropriate. This should be easy since the name of a style rule reflects its structure (e.g., heading, note) rather than its appearance.
Most of the rules defined by standard1.css and many of the rules used by various departments in their version of standard2.css follow. These rules have been categorized.
Headings
Three heading levels are defined as rules. The top level heading or <h1> is intended for the page title and is used once per page. The top level heading for this document is Editing Western Standard Web Pages.
The second level heading <h2> is used for section titles and <h3> is used for subsection titles. The second level heading for this section is 7. Where to use Style Rules. The third level heading for this subsection is Headings.
General Paragraphs
The following rules have been defined for various types of paragraphs.
bibliography - apply a hanging indent to bibliographic citations (citations are closer together than normal paragraphs). For example,
Pearce, C.M. and Smith, D.G. 2002. Distribution, abundance, and dispersal mechanisms of saltcedar at its northern range in western North America and implications for Canada. Proceedings, Weeds Across Borders, Tucson, Arizona, April 29- May 1, 2002, pp. 75-82.
Hernández-Sáenz, L. M. Learning to Heal. The Medical Profession in Colonial Mexico 1767-1831. American University Series. New York, Peter Lang Publishing, 1997.
caption - the caption underneath an image
declaration - 1st part of a question/answer pair
description - 2nd part of a question/answer pair. For example,
This is the declaration:
Here is the description.
general_items - type of heading used below the sidebar (e.g., Related) or on a departmental home page for the news items
instruction - emphasize important instructions. For example,
start > Control Panel
instructionlist - emphasize a single list item. For example
- regular list item
- this list item has been emphasized
- another regular item
listplain - a short-item list where bullets are not required. For example,
- item 1
- item 2
- 3rd item
note - emphasize a note or anecdote. For example,
Note: This is interesting but not critical.
stress - typically used to stress something important such as a date
Table
All table styles are modifications of HTML tags.
Form
All form styles are modifications of HTML tags.
Sidebar
Each sidebar has one or more categories of links. The links are lists without bullets.
topic - structurally, the title of each category is a third level heading with the topic class added. For example, the 3rd topic in this Help Note is Statistics.
subhdr_last - separates the last item in a list from the topic heading of the next list
subhdr_lastcat - separates the last list item of the last category from the bottom of the sidebar
Contextual Selectors
img.inline - use this when the image is approximately the same height as a line of text and can be placed within a paragraph
img.news - associates a small image with the paragraph which follows it (for example a news item). The float attribute used in this style places the image to the left. The margin attribute puts a small amount of space to the right of the image so the text does not butt up against it. The text wraps around the image.
img.news2 - similar to img.news but floats the image to the right and places a small amount of space to the right
Note: Images are assumed to be block level and should not be placed within a paragraph unless they are very small (see img.inline above).
8. Deprecated Tags
Tags which are not recommended for use and may become obsolete are termed deprecated. Bold and italics have been deprecated since they are presentational attributes which violate good markup conventions. The W3C recommends the use of <strong> and <em>(emphasis). Expression Web notes follows the conventions appropriate to the DOCTYPE (see below) and so this is not an issue.
name Attribute
The name attribute in the anchor tag (defines a bookmark) has recently been deprecated in favour of the id attribute. If your web editor does not support the id attribute the code may be changed by hand.
9. Tips and Tidbits
DOCTYPE Definition
The following DOCTYPE declaration should appear at the top of every page so that browsers (or other tools) know how to process your document:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
Lowercase Code
XHTML is case sensitive and only accepts lowercase tags and attributes.
Closing Tags
Empty tags are not allowed in XHTML. The <hr>, <br>, <img> and <input> tags (horizontal rule, line break, image, form input) should be replaced with <hr />, <br />, <img /> and <input ... /> (note the space before the slash; the ellipsis in the input tag signifies appropriate attributes). Again, Expression Web follows this convention.
Accessibility for the Visually Impaired
Visually impaired or blind users rely on speech synthesizers or Braille readers to render the text. To make your pages readable by those with disabilities:
- include descriptions for each image via the alt attribute
- add the summary attribute to the table tag (<table summary="description">)
- associate table data with relevant headers (<th> tag). This will give non-visual browsers a chance to help orient people as they move from one cell to the next. For example:
<table summary="How to contact us"> <tr> <th>Name</th> <th>Room</th> </tr> <tr> <td>First Person</td> <td>103</td> </tr> <tr> <td>Second Person</td> <td>104</td> </tr> </table>
Break Tag
Limit the use of line breaks to things such as addresses.
Filenames & Bookmarks
While not necessary it is advisable that filenames & bookmarks:
- not contain spaces
- not use an underscore (dash or hyphen are good alternatives)
Link Tips
Instead of "click here" use words that are contextual. For example, in the text:
Please see the modules combination chart to view all of the choices open to students.
a good choice for the the link is the phrase "modules combination chart".

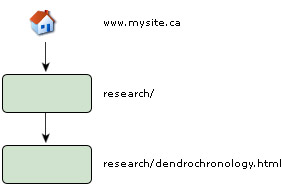
Use relative links within your site. In this example, to link from your home page www.mysite.ca to dendrochronology.html in the research folder, use the address research/dendrochronolgy.html rather than www.mysite.ca/research/ dendrochronolgy.html.
Home & default pages should not be linked explicitly. (The explicit name may be index.html, index.htm, index.asp, default.html, etc. However for technical reasons you may decide to change the name.) For example, to link from research/dendrochronolgy.html to your home page use the address ../ (2 dots followed by a slash). To link from research/dendrochronolgy.html to the default page in the research folder use a single dot for the address. Finally, to link from the home page to the default page in the research folder use the address research/ (the name of the folder followed by a slash).

